It is important to design impressive and functional websites that can generate interest and online traffic. A website which is convenient to use and has an interface that strikes a chord with the users is preferred by the majority in order to attain a satisfying end-user experience. Designing an attractive website with an effective User Interface (UI) that delivers unmatched User Experience (UX) involves various steps. Our team of dedicated designers employs the following process in order to deliver the best-suited UI/UX for a client’s website.
Planning Phase
The Planning Phase lays the foundation for the entire process of building a UI. Interacting with the clients to achieve a comprehensive understanding of the requirements and proceeding accordingly is the primary stage of our design process.

Requirement Analysis
The first stage of the process involves carrying out a detailed analysis of the client’s requirements. From understanding significant aspects such as client goals and target audience to developing strategies for intrinsic features of the website’s aesthetics, we go through a meticulous procedure so as to arrive at the most effective solutions.

Sitemap
We develop well-structured site maps in order to guide the end users in case they need to find a piece of information quickly. User-visible site maps, with their hierarchy of page organization, help the users in attaining a systematic view of the website.

The Design Phase
The Design Phase involves the execution of the plans chalked out in the Planning Phase.

Wireframe and Design elements planning
This is the stage where the visual layout of the website begins to take shape. With the inputs gathered in the Planning Phase, a blueprint of the site is prepared with using wireframe. Various design elements such as buttons, shapes, box-containers, sections, icons, etc are designed and executed accordingly.

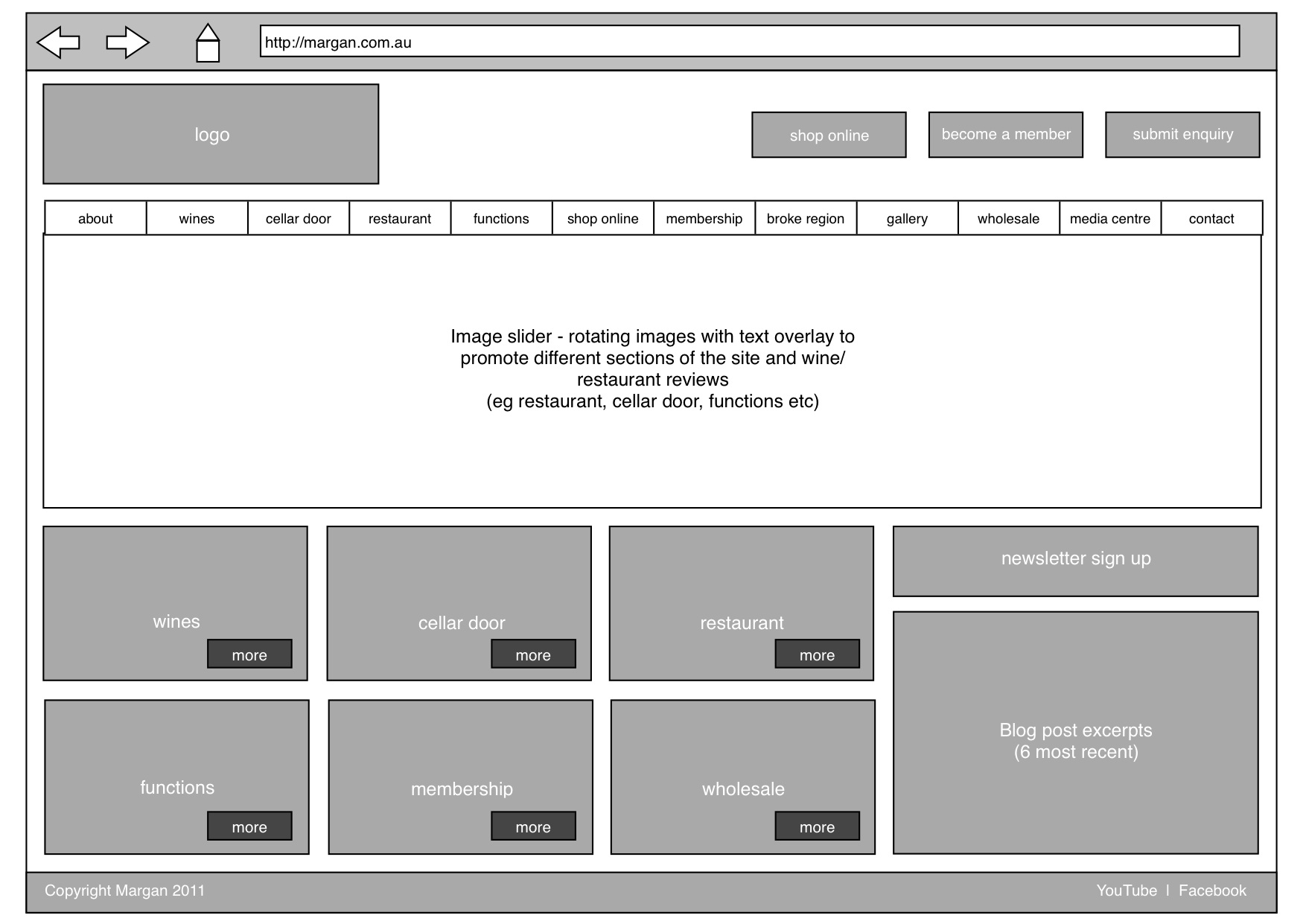
Mock-ups for evaluation
Our mock-ups, based on the requirement analysis, serve as the prototypes that provide the functionality of the end product. They help in the demonstration, evaluation, and modification of the model to be developed.

The Coding
After zeroing down on the final mock-up, the code needs to be written for the basic design. While HTML, CSS, and Javascript are used to code the basic design of the website, Bootstrap makes sure the page is made highly functional. Also, the interactive elements that form the base of an attractive visual design are fabricated with the help of jQuery and skillful animations.

Templates for each page type
Any website has several pages such as the “home” page, the “about us” page, the “contact” page, etc. Each page can be allotted a template of choice to offer a unique experience to the users.

Loading the Content
The designed pages need to be loaded with content provided by the content team. Each page is loaded with the respective content after checking for relevancy, typographical and grammatical errors.

Testing
Before delivering the end product to the client, care is taken to ensure that product is tested to perfection.

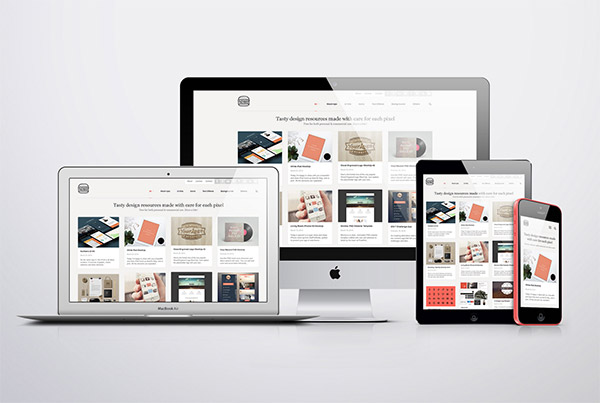
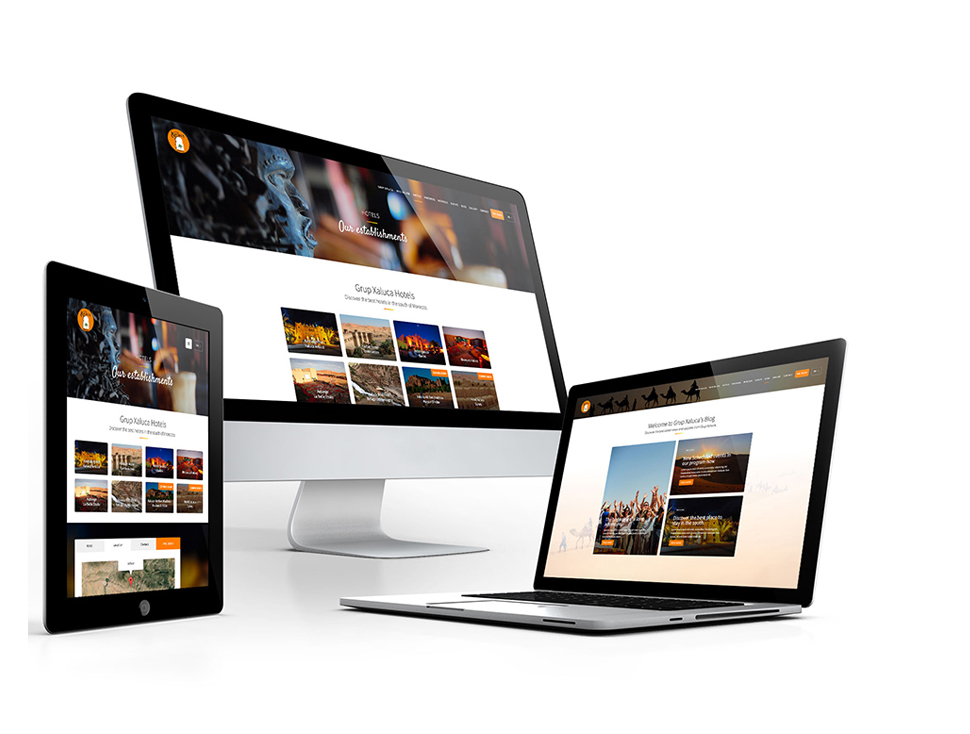
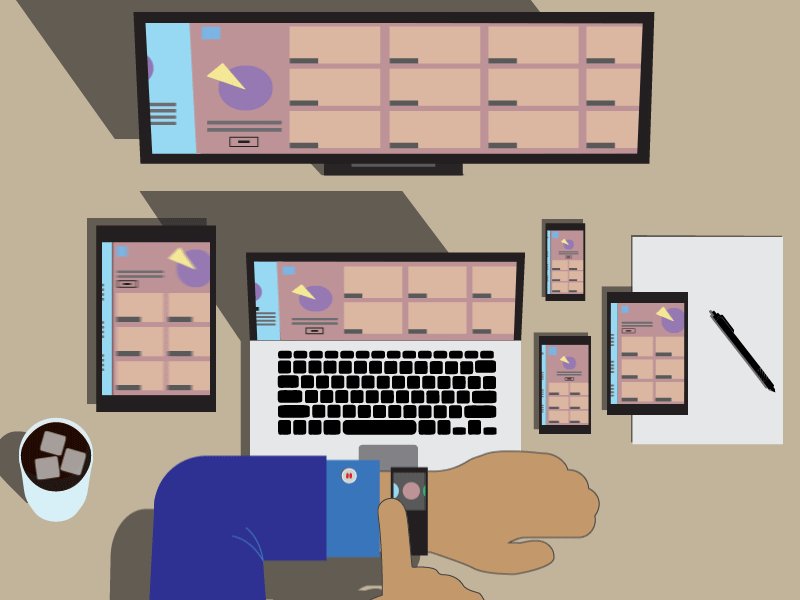
Test responsive on various devices
Device compatibility is another key feature in making a website garner popularity among the internet users. We run tests on various devices such as desktop, mobile phones, tablets, etc to certify the fact that the website is compatible with multiple devices.

Reducing Page Load Time
Page load time is important in determining the user engagement. Websites that are swift and load quickly save the time of the users and deliver the results faster. We strive to reduce the weight of the backend code so that the website’s page load time is reduced considerably.

Verifying links and functionality
This involves the entire review of the website designed. Testing and verifying each webpage for its functionality makes sure that the website contains all the required elements in a perfectly working state.